Spinners are android version of dropdown options much like a HTML <SELECT>. You can create and initialize a Spinner from a XML string array or an ArrayList. In this tutorial we are going to learn how to add and remove items from the Spinner dynamically. You can even use this same functionality to create cascading Spinners where the selection made in the first spinner will load up the selections on the
second spinner for example the first spinner can be a Car Make and the second one are Car models based on the Make.
Android String resource - strings.xml
<resources>
<string name="app_name">Dynamic Spinner</string>
<string name="app_desc">Programmatically add/remove items from Spinner</string>
<string name="menu_settings">Settings</string>
<string name="title_activity_main">MainActivity</string>
<string name="add">Add to Spinner</string>
<string name="remove">Remove from Spinner</string>
<string name="response">See response below</string>
<string-array name="fruit_array">
<item>Apple</item>
<item>Banana</item>
<item>Mango</item>
<item>Grapes</item>
<item>Orange</item>
<item>Strawberry</item>
<item>Peach</item>
</string-array>
</resources>
Android Layout - activity_main.xml
<?xml version="1.0" encoding="UTF-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView android:id="@+id/textView1" android:layout_width="match_parent"
android:layout_height="wrap_content" android:layout_alignParentLeft="true"
android:layout_alignParentTop="true" android:text="@string/app_desc"
android:textAppearance="?android:attr/textAppearanceMedium" />
<Spinner android:id="@+id/fromList" android:layout_width="match_parent"
android:layout_height="wrap_content" android:layout_alignParentLeft="true"
android:layout_below="@+id/textView1" android:layout_marginTop="10dp" />
<Button android:id="@+id/add" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_alignParentLeft="true"
android:layout_below="@+id/fromList" style="?android:attr/buttonStyleSmall"
android:text="@string/add" />
<Button android:id="@+id/remove" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_alignBaseline="@+id/add"
android:layout_alignBottom="@+id/add" android:layout_marginLeft="18dp"
android:layout_toRightOf="@+id/add" style="?android:attr/buttonStyleSmall"
android:text="@string/remove" />
<TextView android:id="@+id/textView2" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_alignParentLeft="true"
android:layout_below="@+id/remove" android:layout_marginTop="31dp"
android:text="@string/response" android:textAppearance="?android:attr/textAppearanceMedium"
android:textStyle="bold" />
<Spinner android:id="@+id/toList" android:layout_width="match_parent"
android:layout_height="wrap_content" android:layout_alignParentLeft="true"
android:layout_below="@+id/textView2" android:layout_marginTop="15dp" />
</RelativeLayout>
Android Activity - MainActivity.java
package com.as400samplecode;
import java.util.ArrayList;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.Spinner;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener{
Spinner fromList;
Spinner toList;
ArrayAdapter<String> dataAdapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fromList = (Spinner) findViewById(R.id.fromList);
ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(this,
R.array.fruit_array, android.R.layout.simple_spinner_item);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
fromList.setAdapter(adapter);
toList = (Spinner) findViewById(R.id.toList);
dataAdapter = new ArrayAdapter<String>(this,
android.R.layout.simple_spinner_item, new ArrayList<String>());
dataAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
toList.setAdapter(dataAdapter);
Button add = (Button) findViewById(R.id.add);
add.setOnClickListener(this);
Button remove = (Button) findViewById(R.id.remove);
remove.setOnClickListener(this);
}
public void onClick(View v) {
String myData = fromList.getSelectedItem().toString();
int position = dataAdapter.getPosition(myData);
switch (v.getId()) {
case R.id.add:
if(position >= 0){
Toast.makeText(getBaseContext(), myData + " already in Spinner", Toast.LENGTH_LONG).show();
}
else {
dataAdapter.add(myData);
dataAdapter.notifyDataSetChanged();
toList.setSelection(dataAdapter.getPosition(myData));
}
break;
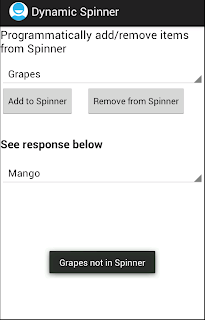
case R.id.remove:
if(position >= 0){
dataAdapter.remove(myData);
dataAdapter.notifyDataSetChanged();
}
else {
Toast.makeText(getBaseContext(), myData + " not in Spinner", Toast.LENGTH_LONG).show();
}
break;
// More buttons go here (if any) ...
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}



1 comment:
Gooooood
Post a Comment
NO JUNK, Please try to keep this clean and related to the topic at hand.
Comments are for users to ask questions, collaborate or improve on existing.