hide the UITableView cell row separator
myTableView.separatorStyle = .none

hide empty cells at the bottom of the UITableView
myTableView.tableFooterView = UIView()

adjust UITableView separator inset from left or right side
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath)
-> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "MyCell",
for: indexPath as IndexPath)
cell.textLabel!.text = "\(myArray[indexPath.row])"
cell.separatorInset = UIEdgeInsets.init(top: 0.0, left: 25.0, bottom: 0.0, right: 25.0)
cell.layoutMargins = UIEdgeInsets.init(top: 0.0, left: 100.0, bottom: 0.0, right: 0.0)
return cell
}

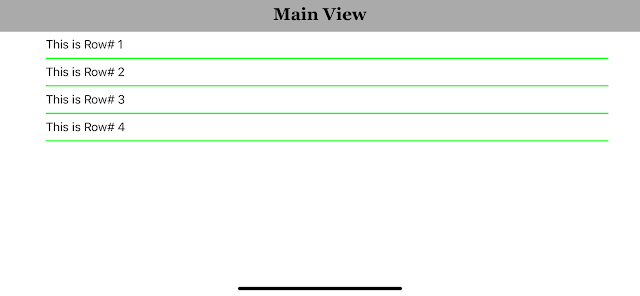
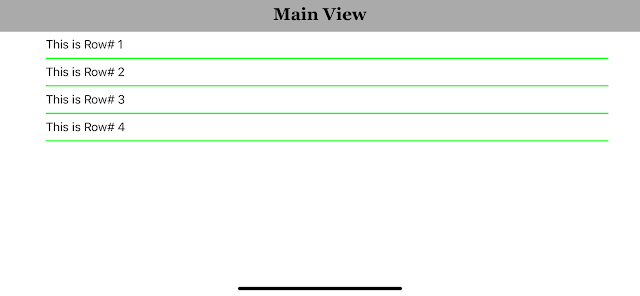
create UITableView custom separator
import UIKit
class CustomCell: UITableViewCell {
let myLabel = UILabel()
let mySeparator = UIView()
override init(style: UITableViewCell.CellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
mySeparator.layer.borderColor = UIColor.green.cgColor
mySeparator.layer.borderWidth = 2.0
mySeparator.translatesAutoresizingMaskIntoConstraints = false
myLabel.translatesAutoresizingMaskIntoConstraints = false
contentView.addSubview(mySeparator)
contentView.addSubview(myLabel)
let views = [
"contentView" : contentView,
"label" : myLabel,
"separator" : mySeparator
]
var allConstraints: [NSLayoutConstraint] = []
allConstraints += NSLayoutConstraint.constraints(withVisualFormat:
"V:|-[label]-[separator(2)]|", options: [], metrics: nil, views: views)
allConstraints += NSLayoutConstraint.constraints(withVisualFormat:
"H:|-[label]-|", options: [], metrics: nil, views: views)
allConstraints += NSLayoutConstraint.constraints(withVisualFormat:
"H:|-[separator]|", options: [], metrics: nil, views: views)
NSLayoutConstraint.activate(allConstraints)
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
}
}

Source for UITableView controller
import UIKit
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
//my sample data for table view
private let myArray: NSArray = [
"This is Row# 1",
"This is Row# 2",
"This is Row# 3",
"This is Row# 4"]
private var myTableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
self.navigationItem.title = "Main View"
myTableView = UITableView()
myTableView.register(CustomCell.self, forCellReuseIdentifier: "MyCell")
myTableView.dataSource = self
myTableView.delegate = self
myTableView.translatesAutoresizingMaskIntoConstraints = false
self.view.addSubview(myTableView)
//hide empty rows at the bottom
myTableView.tableFooterView = UIView()
//hide separator lines
myTableView.separatorStyle = .none
//auto layout for the table view
let views = ["view": view!, "tableView" : myTableView]
var allConstraints: [NSLayoutConstraint] = []
allConstraints += NSLayoutConstraint.constraints(withVisualFormat:
"V:|[tableView]|", options: [], metrics: nil, views: views as [String : Any])
allConstraints += NSLayoutConstraint.constraints(withVisualFormat:
"H:|[tableView]|", options: [], metrics: nil, views: views as [String : Any])
NSLayoutConstraint.activate(allConstraints)
}
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
print("Num: \(indexPath.row)")
print("Value: \(myArray[indexPath.row])")
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int)
-> Int {
return myArray.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath)
-> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "MyCell",
for: indexPath as IndexPath) as! CustomCell
cell.myLabel.text = "\(myArray[indexPath.row])"
//cell.separatorInset = UIEdgeInsets.init(top: 0.0, left: 25.0, bottom: 0.0, right: 25.0)
//cell.layoutMargins = UIEdgeInsets.init(top: 0.0, left: 100.0, bottom: 0.0, right: 0.0)
return cell
}
}




No comments:
Post a Comment
NO JUNK, Please try to keep this clean and related to the topic at hand.
Comments are for users to ask questions, collaborate or improve on existing.