import UIKit
class ViewController: UIViewController {
var dateTextField: UITextField?
override func viewDidLoad() {
super.viewDidLoad()
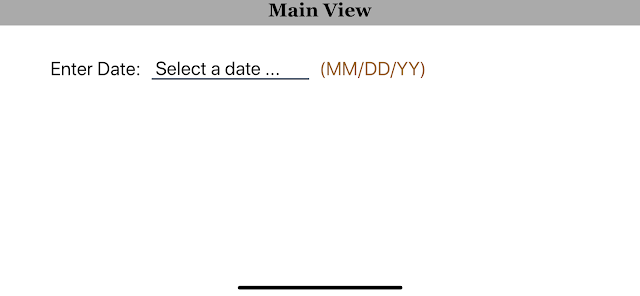
self.navigationItem.title = "Main View"
//create the UITextfield with Padding and Underline
createUITextField()
}
func createUITextField(){
let myLabel = UILabel()
myLabel.textColor = UIColor.black
myLabel.text = "Enter Date: "
myLabel.font = UIFont.systemFont(ofSize: 24.0)
myLabel.translatesAutoresizingMaskIntoConstraints = false
self.view.addSubview(myLabel)
let myLabel2 = UILabel()
myLabel2.textColor = UIColor.brown
myLabel2.text = " (MM/DD/YY) "
myLabel2.font = UIFont.systemFont(ofSize: 24.0)
myLabel2.translatesAutoresizingMaskIntoConstraints = false
self.view.addSubview(myLabel2)
dateTextField = MyTextField()
dateTextField?.text = "Select a date ..."
dateTextField?.textColor = UIColor.black
dateTextField?.font = UIFont.systemFont(ofSize: 24.0)
dateTextField?.translatesAutoresizingMaskIntoConstraints = false
self.view.addSubview(dateTextField!)
var allConstraints: [NSLayoutConstraint] = []
let views = ["view": view!, "myLabel": myLabel, "dateTextField": dateTextField, "myLabel2": myLabel2]
let horizontalConstraints = NSLayoutConstraint.constraints(
withVisualFormat: "H:|-[myLabel]-[dateTextField(200)]-[myLabel2]-(>=10)-|",
options: [.alignAllTop, .alignAllBottom], metrics: nil, views: views as [String : Any])
allConstraints += horizontalConstraints
var verticalConstraints = NSLayoutConstraint.constraints(
withVisualFormat: "V:|-(>=40)-[myLabel]", metrics: nil, views: views as [String : Any])
allConstraints += verticalConstraints
verticalConstraints = NSLayoutConstraint.constraints(
withVisualFormat: "V:|-(>=40)-[dateTextField]", metrics: nil, views: views as [String : Any])
allConstraints += verticalConstraints
verticalConstraints = NSLayoutConstraint.constraints(
withVisualFormat: "V:|-(>=40)-[myLabel2]", metrics: nil, views: views as [String : Any])
allConstraints += verticalConstraints
NSLayoutConstraint.activate(allConstraints)
}
//call underline function here
override func viewDidLayoutSubviews() {
let lineColor = UIColor(red:0.12, green:0.23, blue:0.35, alpha:1.0)
dateTextField?.underline(borderColor: lineColor)
}
}
//extension to create Underline function
extension UITextField {
func underline(borderColor: UIColor) {
self.borderStyle = UITextField.BorderStyle.none
self.backgroundColor = UIColor.clear
let borderLine = UIView()
let height = 2.0
borderLine.frame = CGRect(x: 0, y: Double(self.frame.height) - height, width: Double(self.frame.width), height: height)
borderLine.backgroundColor = borderColor
self.addSubview(borderLine)
}
}
//Override class to create padding
class MyTextField: UITextField {
let padding = UIEdgeInsets(top: 0, left: 5, bottom: 0, right: 5)
override open func textRect(forBounds bounds: CGRect) -> CGRect {
return bounds.inset(by: padding)
}
override open func placeholderRect(forBounds bounds: CGRect) -> CGRect {
return bounds.inset(by: padding)
}
override open func editingRect(forBounds bounds: CGRect) -> CGRect {
return bounds.inset(by: padding)
}
}
All one can think and do in a short time is to think what one already knows and to do as one has always done!

No comments:
Post a Comment
NO JUNK, Please try to keep this clean and related to the topic at hand.
Comments are for users to ask questions, collaborate or improve on existing.