In this example we will learn the following
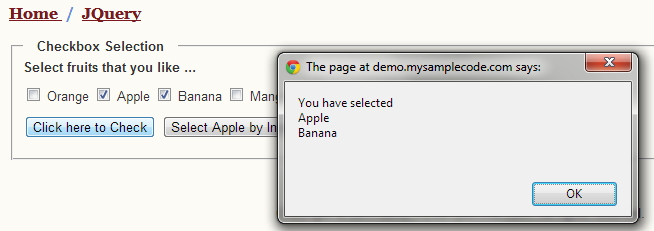
- Find all Selected Checkboxes and their Values
- Reset all Selected Checkboxes
- Dynamically select a Checkbox by Relative Index Number
- Dynamically select a Checkbox by the Value
Source Code
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<meta name="robots" content="noindex,nofollow" />
<title>jQuery Checkbox Example</title>
<link rel="stylesheet" href="/resources/themes/master.css" type="text/css" />
<style>
DIV {
margin-bottom: 10px;
}
</style>
<link
href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css"
rel="stylesheet" type="text/css" />
<script
src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.js"
type="text/javascript"></script>
<script
src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"
type="text/javascript"></script>
<script src="/resources/scripts/mysamplecode.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#checkNow").click(function(event){
var $mySelection = $("input[name='myFruit'][type='checkbox']:checked");
if($mySelection.length > 0){
var $message = "You have selected\n";
$mySelection.each(function() {
$message += $(this).val() + "\n";
});
alert($message);
}
else {
alert("Looks like you hate eating fruits");
}
});
$("#byIndex").click(function(event){
//same result you can choose to use either one
$("input[name='myFruit']:checkbox")[1].checked = true;
//OR
$("input[name='myFruit']:checkbox:eq(1)").attr('checked',true);
});
$("#reset").click(function(event){
var $checkboxes = $("input[name='myFruit']:checkbox");
$checkboxes.attr('checked',false);
});
$("#byValue").click(function(event){
var $checkboxes = $("input[name='myFruit']:checkbox");
$checkboxes.each(function() {
if($(this).val() === "Mango"){
$(this).attr('checked',true);
return false;
}
});
});
});
</script>
</head>
<body>
<div id="allContent">
<div id="myContent">
<form id="samplecode" name="samplecode" method="POST" action="">
<fieldset>
<legend><b> Checkbox Selection </b></legend>
<div>
<label>
<b>Select fruits that you like ...</b>
</label>
</div>
<div>
<input type="checkbox" name="myFruit" value="Orange" /> Orange
<input type="checkbox" name="myFruit" value="Apple" /> Apple
<input type="checkbox" name="myFruit" value="Banana" /> Banana
<input type="checkbox" name="myFruit" value="Mango" /> Mango
<input type="checkbox" name="myFruit" value="Strawberry" /> Strawberry
<input type="checkbox" name="myFruit" value="Other" /> Other
</div>
<div>
<input id="checkNow" type="button" value="Click here to Check" />
<input id="byIndex" type="button" value="Select Apple by Index" />
<input id="reset" type="button" value="Reset any Selection" />
<input id="byValue" type="button" value="Select Mango by Value" />
</div>
</fieldset>
</form>
</div>
</div>
<div></div>
</body>
</html>


No comments:
Post a Comment
NO JUNK, Please try to keep this clean and related to the topic at hand.
Comments are for users to ask questions, collaborate or improve on existing.