How to create a Checkboxes inside CheckboxGroup in ExtJs and query the current selections
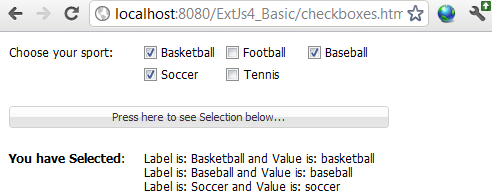
We have created a bunch of Checkboxes with the same name and then wrap them inside a CheckboxGroup layout container. CheckboxGroup provides a set of convenience methods, validations and layout to arrange the Checkboxes into columns. In this example we make sure that at least one of the checkbox is selected in the group.


|
Application HTML file - index.html
<html>
<head>
<title>ExtJs CheckBox Example</title>
<link rel="stylesheet" type="text/css"
href="extjs/resources/css/ext-all.css">
<style type="text/css">
</style>
<script type="text/javascript" src="extjs/ext-all-debug.js"></script>
<script type="text/javascript">
Ext.Loader.setConfig({
enabled: true
});
Ext.application({
name: 'myApp',
appFolder: 'app/checkboxes',
controllers: [
'MyController'
],
launch: function() {
Ext.create('Ext.container.Container', {
renderTo: 'myExample',
height: 250,
width: 400,
layout: {
align: 'stretch',
type: 'vbox'
},
defaults: {
labelWidth: 130,
margin: '5 5 5 5 '
},
items: [
{
xtype: 'checkboxgroup',
fieldLabel: 'Choose your sport',
//arrange Checkboxes into 3 columns
columns: 3,
allowBlank: false,
itemId: 'mySports',
items: [
{
xtype: 'checkbox',
boxLabel: 'Basketball',
name: 'sport',
checked: true,
inputValue: 'basketball'
},
{
xtype: 'checkbox',
boxLabel: 'Football',
name: 'sport',
inputValue: 'football'
},
{
xtype: 'checkbox',
boxLabel: 'Baseball',
name: 'sport',
inputValue: 'baseball'
},
{
xtype: 'checkbox',
boxLabel: 'Soccer',
name: 'sport',
inputValue: 'soccer'
},
{
xtype: 'checkbox',
boxLabel: 'Tennis',
name: 'sport',
inputValue: 'tennis'
}
]
},
{
xtype: 'button',
text: 'Press here to see Selection below...'
},
{
xtype: 'displayfield',
value: '',
itemId: 'yourSelection',
fieldLabel: '<b>You have Selected</b>',
anchor: '100%'
}
]
});
}
});
</script>
</head>
<body>
<div id="myExample"></div>
</body>
</html>
Application Controller - MyController.js
Ext.define('myApp.controller.MyController', {
extend : 'Ext.app.Controller',
init : function() {
this.control({
'container' : {
render : this.onContainerRendered
},
'container button' : {
click : this.onButtonClick
}
});
},
onContainerRendered : function() {
// console.log('The container was rendered');
},
onButtonClick : function(button) {
// console.log('Button Click');
// get reference to the container
var myView = button.up('container');
//get the checked Checkboxes
var mySports = myView.getComponent('mySports').getChecked();
var yourSelection = myView.getComponent('yourSelection');
//value of the selected Checkboxes
var resultString = "";
if(myView.getComponent('mySports').isValid()){
Ext.each(mySports, function(obj, index){
resultString = resultString +
"Label is: " + obj.boxLabel +
" and Value is: " + obj.getSubmitValue() + "<br/>";
});
}
yourSelection.setValue(resultString);
}
});
No comments:
Post a Comment
NO JUNK, Please try to keep this clean and related to the topic at hand.
Comments are for users to ask questions, collaborate or improve on existing.