How to create checkboxes in Android and capture current state of the checkbox
In this example we will learn the following
- Create checkboxes using XML layout resource
- Set the checkbox default value in the XML layout
- Set the checkbox default value programmatically
- Find the current state of the checkbox inside the program
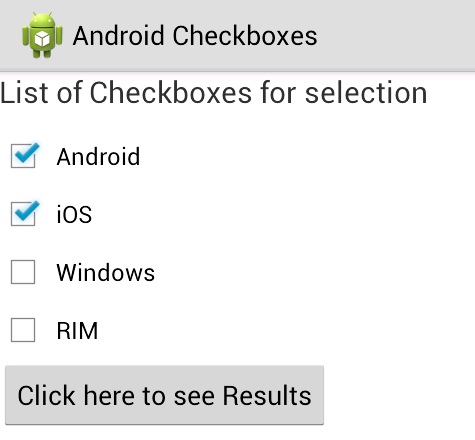
Source for the Screen Layout - main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:text="@string/hello"
android:textSize="20sp" />
<CheckBox
android:id="@+id/selectAndroid"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android" />
<CheckBox
android:id="@+id/selectIOS"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="iOS" />
<CheckBox
android:id="@+id/selectWindows"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Windows" />
<CheckBox
android:id="@+id/selectRIM"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="RIM" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:text="Click here to see Results" />
<TextView
android:id="@+id/responseText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:text=""
android:textAppearance="?android:attr/textAppearanceMedium" />
</LinearLayout>
Source for the Activity - AndroidCheckBoxesActivity.java
package com.as400samplecode;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.TextView;
public class AndroidCheckBoxesActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
CheckBox android = (CheckBox) findViewById(R.id.selectAndroid);
android.setChecked(true);
checkButtonClick();
}
private void checkButtonClick() {
Button myButton = (Button) findViewById(R.id.button1);
myButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
CheckBox android = (CheckBox) findViewById(R.id.selectAndroid);
CheckBox iOS = (CheckBox) findViewById(R.id.selectIOS);
CheckBox windows = (CheckBox) findViewById(R.id.selectWindows);
CheckBox rimOS = (CheckBox) findViewById(R.id.selectRIM);
StringBuffer responseText = new StringBuffer();
responseText.append("The following were selected...\n");
responseText.append("Android : ")
.append(android.isChecked()).append("\n");
responseText.append("iOS : ")
.append(iOS.isChecked()).append("\n");
responseText.append("Windows : ")
.append(windows.isChecked()).append("\n");
responseText.append("RIM : ")
.append(rimOS.isChecked()).append("\n");
TextView myTextView = (TextView) findViewById(R.id.responseText);
myTextView.setText(responseText);
}
});
}
}


No comments:
Post a Comment
NO JUNK, Please try to keep this clean and related to the topic at hand.
Comments are for users to ask questions, collaborate or improve on existing.