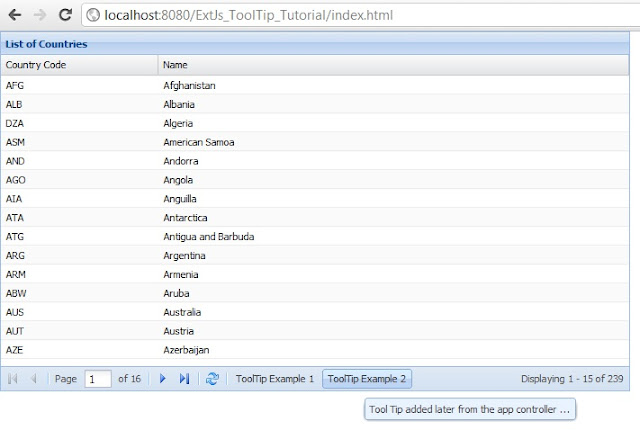
ExtJs 4 ToolTip example for a single element
Here we are adding a ToolTip to the docked item button when creating the view.
dockedItems: [{
xtype: 'pagingtoolbar',
dock: 'bottom',
displayInfo: true,
store: 'Countries',
items: [
{
xtype: 'tbseparator'
},
{
id : 'myTip1',
xtype : 'button',
text: 'ToolTip Example 1',
tooltip: 'Tool Tip added in the View definition ...'
},
{
id : 'myTip2',
xtype : 'button',
text: 'ToolTip Example 2',
}
]
}],
Here is how to add the ToolTip for second button from the controller. This way you have more control over the text to display and when to display.
init : function() {
this.control({
......
......
'countryList button[id=myTip2]' : {
render : this.onButtonRendered
}
});
},
onButtonRendered : function() {
console.log('The ToolTip Button was rendered');
//create the ToolTip
Ext.create('Ext.tip.ToolTip', {
target: 'myTip2',
html: 'Tool Tip added later from the app controller ...'
});
}
Display ToolTip for Grid Cell using custom renderer
initComponent: function() {
this.columns = [{
header: 'Country Code',
dataIndex: 'code',
flex: 1,
renderer : function(value, metadata, record) {
myToolTipText = "<b>Tool Tip added using renderer function for country</b>";
myToolTipText = myToolTipText + "<br/>Code: "+ record.get('name');
myToolTipText = myToolTipText + "<br/>Name: "+ record.get('name');
myToolTipText = myToolTipText + "<br/>Continent: "+ record.get('continent');
myToolTipText = myToolTipText + "<br/>Region: "+ record.get('region');
metadata.tdAttr = 'data-qtip="' + myToolTipText + '"';
return value;
}
},
{header: 'Name', dataIndex: 'name', flex: 3}
];
this.callParent(arguments);
}
});
Display ToolTip dynamically for Grid Cell using delegation
With delegation you can attach one ToolTip to many elements under a common parent. This is more efficient than creating many ToolTip instances. To do this, point the target config to a common ancestor of all the elements, and then set the delegate config to a CSS selector that will select all the appropriate sub-elements.
//create the ToolTip
gridView.tip = Ext.create('Ext.tip.ToolTip', {
// The overall target element.
target: gridView.el,
// Each grid row causes its own seperate show and hide.
delegate: gridView.view.cellSelector,
// Moving within the row should not hide the tip.
trackMouse: true,
// Render immediately so that tip.body can be referenced prior to the first show.
renderTo: Ext.getBody(),
listeners: {
// Change content dynamically depending on which element triggered the show.
beforeshow: function updateTipBody(tip) {
gridColums = gridView.view.getGridColumns();
column = gridColums[tip.triggerElement.cellIndex];
//only display the tool tip for name column
if(column.dataIndex === 'name'){
record = gridView.view.getRecord(tip.triggerElement.parentNode);
myToolTipText = "<b>Tool Tip for country added from the controller</b>";
myToolTipText = myToolTipText + "<br/>Code: "+ record.get('name');
myToolTipText = myToolTipText + "<br/>Name: "+ record.get('name');
myToolTipText = myToolTipText + "<br/>Continent: "+ record.get('continent');
myToolTipText = myToolTipText + "<br/>Region: "+ record.get('region');
tip.update(myToolTipText);
}
else {
return false;
}
}
}
});
Tip: If you don't care about the individual cell or columns and want to display the same ToolTip for any cell in the record then you can use the itemSelector instead of cellSelector. Here are the changes to the delegate and the beforeshow functions ...
delegate: gridView.view.itemSelector,
beforeshow: function updateTipBody(tip) {
record = gridView.view.getRecord(tip.triggerElement);
myToolTipText = "<b>Tool Tip for country added from the controller</b>";
myToolTipText = myToolTipText + "<br/>Code: "+ record.get('name');
myToolTipText = myToolTipText + "<br/>Name: "+ record.get('name');
myToolTipText = myToolTipText + "<br/>Continent: "+ record.get('continent');
myToolTipText = myToolTipText + "<br/>Region: "+ record.get('region');
tip.update(myToolTipText);
}
Some important configs for Ext.tip.ToolTip
- autoHide
- True to automatically hide the tooltip after the mouse exits the target element or after the dismissDelay has expired if set. If closable = true a close tool button will be rendered into the tooltip header.
- Defaults to: true
- dismissDelay
- Delay in milliseconds before the tooltip automatically hides. To disable automatic hiding, set dismissDelay = 0.
- Defaults to: 5000
- closable
- True to render a close tool button into the tooltip header.
- Defaults to: false
- trackMouse
- True to have the tooltip follow the mouse as it moves over the target element.
- Defaults to: false
- anchor
- If specified, indicates that the tip should be anchored to a particular side of the target element or mouse pointer ("top", "right", "bottom", or "left"), with an arrow pointing back at the target or mouse pointer.
- contentEl
- Specify an existing HTML element, or the id of an existing HTML element to use as the content for this component.
- title
- The title text to be used to display in the panel header. When a title is specified the Ext.panel.Header will automatically be created and displayed unless preventHeader is set to true.
- Defaults to: ""




No comments:
Post a Comment
NO JUNK, Please try to keep this clean and related to the topic at hand.
Comments are for users to ask questions, collaborate or improve on existing.