In the example below the user can check or uncheck a box as long as the the Operating System is Android but not for iOS.
Source code for custom ExtJs CheckColumn MyCheckColumn.js
Ext.define('CHKBOXES.view.MyCheckColumn', {
extend: 'Ext.grid.column.Column',
alias: 'widget.myCheckColumn',
constructor: function() {
this.addEvents(
/**
* @event checkchange
* Fires when the checked state of a row changes
* @param {Ext.ux.CheckColumn} this
* @param {Number} rowIndex The row index
* @param {Boolean} checked True if the box is checked
*/
'checkchange'
);
this.callParent(arguments);
},
//Process and refire events routed from the GridView's processEvent method.
processEvent: function(type, view, cell, recordIndex, cellIndex, e) {
if (type == 'mousedown' || (type == 'keydown' && (e.getKey() == e.ENTER || e.getKey() == e.SPACE))) {
var record = view.panel.store.getAt(recordIndex);
//do not change data and fire checkchange event if it's iOS
if(record.get('os') != 'iOS'){
dataIndex = this.dataIndex;
checked = !record.get(dataIndex);
record.set(dataIndex, checked);
this.fireEvent('checkchange', this, recordIndex, checked);
}
return false;
} else {
return this.callParent(arguments);
}
},
renderer : function(value, metaData, record){
var cssPrefix = Ext.baseCSSPrefix,
cls = [cssPrefix + 'grid-checkheader'];
//if os is iOS then change the class with disabled checkbox images
if(record.get('os') === 'iOS'){
if (value) {
cls.push(cssPrefix + 'grid-checkheader-checked-disabled');
}
else {
cls.push(cssPrefix + 'grid-checkheader-disabled');
}
}
else {
if (value) {
cls.push(cssPrefix + 'grid-checkheader-checked');
}
else {
cls.push(cssPrefix + 'grid-checkheader');
}
}
return '<div class="' + cls.join(' ') + '"> </div>';
}
});
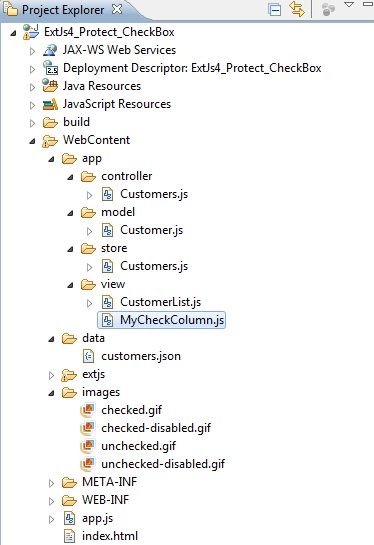
Application Project Explorer
Application starting point index.html
<html>
<head>
<title>ExtJs Disable CheckBoxes based on Record data</title>
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css">
<style type="text/css">
.x-grid-checkheader {
height: 14px;
background-image: url('images/unchecked.gif');
background-position: 50% -2px;
background-repeat: no-repeat;
background-color: transparent;
}
.x-grid-checkheader-checked {
background-image: url('images/checked.gif');
}
.x-grid-checkheader-disabled {
background-image: url('images/unchecked-disabled.gif');
}
.x-grid-checkheader-checked-disabled {
background-image: url('images/checked-disabled.gif');
}
.x-grid-checkheader-editor .x-form-cb-wrap {
text-align: center;
}
</style>
<script type="text/javascript" src="extjs/ext-all-debug.js"></script>
<script type="text/javascript" src="app.js"></script>
</head>
<body>
</body>
</html>
Application JavaScript file app.js
Ext.Loader.setConfig({
enabled: true
});
Ext.require([
'Ext.data.*',
'Ext.grid.*'
]);
Ext.application({
name: 'CHKBOXES',
appFolder: 'app',
controllers: [
'Customers'
],
launch: function() {
Ext.create('Ext.container.Viewport', {
items: [
{
xtype: 'customerList',
}
]
});
}
});
JavaScript source file for model Customer.js
Ext.define('CHKBOXES.model.Customer', {
extend: 'Ext.data.Model',
fields: [
'customerId',
'firstName',
'lastName',
'os',
{name: 'active', type: 'bool'}
]
});
JSON data for Customers customers.json
{
success: true,
customers: [
{customerId: 101, firstName: 'Enabled', lastName: 'Checked Box', os: 'Android', active: true},
{customerId: 102, firstName: 'Disabled', lastName: 'Checked Box', os: 'iOS', active: true},
{customerId: 103, firstName: 'Enabled', lastName: 'UnChecked Box', os: 'Android', active: false},
{customerId: 104, firstName: 'Disabled', lastName: 'UnChecked Box', os: 'iOS', active: false}
]
}
JavaScript source file for store Customers.js
Ext.define('CHKBOXES.store.Customers', {
extend: 'Ext.data.Store',
model: 'CHKBOXES.model.Customer',
autoLoad: true,
proxy: {
type: 'ajax',
api: {
read: 'data/customers.json',
},
reader: {
type: 'json',
root: 'customers',
successProperty: 'success'
}
}
});
JavaScript source file for grid view CustomerList.js
Ext.define('CHKBOXES.view.CustomerList' ,{
extend: 'Ext.grid.Panel',
alias : 'widget.customerList',
store : 'Customers',
initComponent: function() {
this.columns = [
{
header: 'Active',
dataIndex: 'active',
flex: 1,
xtype: 'myCheckColumn',
},
{header: 'Customer Id', dataIndex: 'customerId', flex: 1},
{header: 'First Name', dataIndex: 'firstName', flex: 1},
{header: 'Last Name', dataIndex: 'lastName', flex: 1},
{header: 'OS', dataIndex: 'os', flex: 1}
];
this.callParent(arguments);
}
});
JavaScript source file for the application controller Customers.js
Ext.define('CHKBOXES.controller.Customers', {
extend : 'Ext.app.Controller',
stores: ['Customers'],
views : ['CustomerList','MyCheckColumn'],
init : function() {
this.control({
'viewport > panel' : {
render : this.onPanelRendered
}
});
},
onPanelRendered : function(myPanel) {
//just a console log to show when the panel is rendered
console.log('The viewport was rendered');
}
});


No comments:
Post a Comment
NO JUNK, Please try to keep this clean and related to the topic at hand.
Comments are for users to ask questions, collaborate or improve on existing.