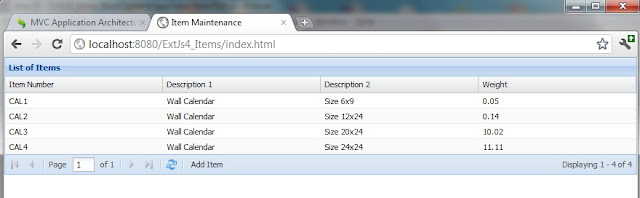
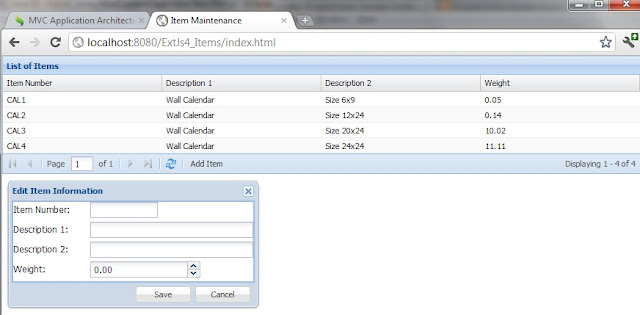
In the previous post we have defined the Application(app.js), Model(Item.js), Store(Items.js), GridPanel(List.js) and Window for editing(Edit.js). In this chapter we are going to discuss the controller which is going to bind all the things together and make our application work. Before that lets see how our grid and the window looks like.
Step 9: Define the controller that will bind everything together - Items.js
Ext.define('IN.controller.Items', {
extend : 'Ext.app.Controller',
//define the stores
stores : ['Items'],
//define the models
models : ['Item'],
//define the views
views : ['item.List', 'item.Edit', 'item.MyNumberField'],
//special method that is called when your application boots
init : function() {
//control function makes it easy to listen to events on
//your view classes and take some action with a handler function
this.control({
//when the viewport is rendered
'viewport > panel' : {
render : this.onPanelRendered
},
//when you double click on the grid layout
'itemlist' : {
itemdblclick : this.editItem
},
//when you click in the grid toolbar Add button
'itemlist button[action=add]' : {
click : this.addItem
},
//when you click on the Edit window save button
'itemedit button[action=save]' : {
click : this.updateItem
}
});
},
onPanelRendered : function() {
//just a console log to show when the panel si rendered
console.log('The panel was rendered');
},
addItem : function() {
//create the window and set the mode to Add
var view = Ext.widget('itemedit');
view.addMode = true;
},
editItem : function(grid, record) {
//create the window for editing
//the double click on the row sends the grid row record
var view = Ext.widget('itemedit');
//load the record into the form
view.down('form').loadRecord(record);
//get the Item Number field in the form and protect it
view.down('form').getComponent('itemNumber').setReadOnly(true);
},
updateItem : function(button) {
//get access to the window using the button reference
var win = button.up('window');
//get access to the form using the window reference
form = win.down('form');
//Add an Item
if(win.addMode){
//check if the form passed all validations
if(form.getForm().isValid()){
//if there are no errors then send the Add request to server
Ext.Ajax.request({
url: 'ItemMaintenance',
params: {
company: 1,
//this encodes the form values to a JSON object
addData: Ext.encode(form.getValues())
},
scope:this,
//method to call when the request is successful
success: this.onSaveSuccess,
//method to call when the request is a failure
failure: this.onSaveFailure
});
//close the window
win.close();
}
}
else {
//get reference to the record
record = form.getRecord();
//get reference to the form values
values = form.getValues();
//set the record with new values
record.set(values);
//close the window
win.close();
//Ask the stote to sync the new data with the server
this.getItemsStore().sync();
}
},
onSaveFailure: function(err){
//Alert the user about communication error
Ext.MessageBox.alert('Status', 'Error occured during Item Add');
},
onSaveSuccess: function(response){
//Alert the user about communication error
Ext.MessageBox.alert('Status', 'Item successfully Added');
//load the store to get the new Item that was added
this.getItemsStore().load();
}
});
Now we need to work on the server side so that our ExtJs request can be processed!
Lets define the Java bean, JDBC connections to the database and our Servlet that will interact with the ExtJs application.
Step 10: Define the java bean - Item.java
package com.as400samplecode.util;
public class Item {
String status = null;
String item = null;
String desc1 = null;
String desc2 = null;
Double weight = null;
public String getStatus() {
return status;
}
public void setStatus(String status) {
this.status = status;
}
public String getItem() {
return item;
}
public void setItem(String item) {
this.item = item;
}
public String getDesc1() {
return desc1;
}
public void setDesc1(String desc1) {
this.desc1 = desc1;
}
public String getDesc2() {
return desc2;
}
public void setDesc2(String desc2) {
this.desc2 = desc2;
}
public Double getWeight() {
return weight;
}
public void setWeight(Double weight) {
this.weight = weight;
}
}
Click here for next Chapter




No comments:
Post a Comment
NO JUNK, Please try to keep this clean and related to the topic at hand.
Comments are for users to ask questions, collaborate or improve on existing.