A dialog is always created and displayed as a part of an Activity. You should normally create dialogs from within your Activity's onCreateDialog(int) callback method. When you use this callback, the Android system automatically manages the state of each dialog and hooks them to the Activity, effectively making it the "owner" of each dialog. When you want to show a dialog, call showDialog(int) and pass it an integer that uniquely identifies the dialog that you want to display.
When a dialog is requested for the first time, Android calls onCreateDialog(int) from your Activity, which is where you should instantiate the Dialog. This callback method is passed the same ID that you passed to showDialog(int). After you create the Dialog, return the object at the end of the method.
Source code for AndroidAlertDialogActivity.java
package com.as400samplecode;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class AndroidAlertDialogActivity extends Activity {
private static final int ALERT_DIALOG1 = 1;
private static final int ALERT_DIALOG2 = 2;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button alert1 = (Button) findViewById(R.id.alert1);
alert1.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {
showDialog(ALERT_DIALOG1);
}
});
Button alert2 = (Button) findViewById(R.id.alert2);
alert2.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {
showDialog(ALERT_DIALOG2);
}
});
}
@Override
protected Dialog onCreateDialog(int id) {
Dialog dialog;
AlertDialog.Builder builder;
switch(id) {
case ALERT_DIALOG1:
builder = new AlertDialog.Builder(this);
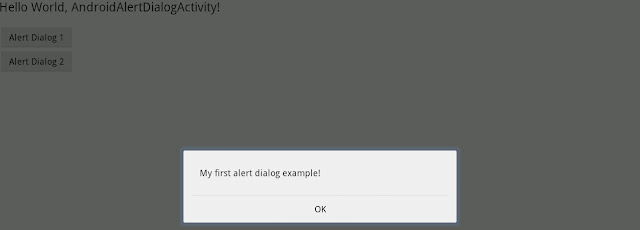
builder.setMessage("My first alert dialog example!")
.setCancelable(false)
.setPositiveButton("OK", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
//Do something here
}
});
dialog = builder.create();
break;
case ALERT_DIALOG2:
builder = new AlertDialog.Builder(this);
builder.setMessage("My second alert dialog example!")
.setCancelable(false)
.setPositiveButton("OK", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
//Do something here
}
})
.setNegativeButton("Cancel", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
//Do something here
}
});
dialog = builder.create();
break;
default:
dialog = null;
}
return dialog;
}
}
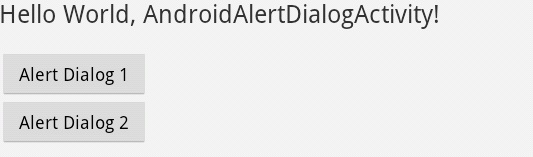
Source code for main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="@string/hello"
android:paddingBottom="20dp" android:textSize="25sp" />
<Button android:text="Alert Dialog 1" android:id="@+id/alert1"
android:layout_width="wrap_content" android:layout_height="wrap_content" />
<Button android:text="Alert Dialog 2" android:id="@+id/alert2"
android:layout_width="wrap_content" android:layout_height="wrap_content" />
</LinearLayout>
Source code for AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.as400samplecode" android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="13" />
<application android:icon="@drawable/icon" android:label="@string/app_name"
android:theme="@android:style/Theme.Holo.Light.NoActionBar">
<activity android:name=".AndroidAlertDialogActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>



No comments:
Post a Comment
NO JUNK, Please try to keep this clean and related to the topic at hand.
Comments are for users to ask questions, collaborate or improve on existing.