View Hierarchy
You can nest another LinearLayout (or other type of view group) inside here, to lengthen the view hierarchy and create a more complex layout.There are a variety of ways in which you can layout your views. Using more and different kinds of view groups, you can structure child views and view groups in an infinite number of ways.
Some pre-defined view groups offered by Android (called layouts) include LinearLayout, RelativeLayout, TableLayout, GridLayout and others. Each offers a unique set of layout parameters that are used to define the positions of child views and layout structure. This will help you get a head start in designing the view and then customize it accordingly.
Sample code for Android LinearLayout
Source for res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:orientation="horizontal"
android:padding="10dip">
<LinearLayout android:layout_height="wrap_content"
android:id="@+id/linearLayout1" android:orientation="vertical"
android:layout_width="match_parent" android:layout_gravity="center|top">
<TextView android:id="@+id/textView1" android:text="@string/main_title"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:gravity="center" android:layout_marginBottom="25dip"
android:textSize="24.5sp" />
<Button android:text="@string/label1" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:id="@+id/button1">
</Button>
<Button android:text="@string/label2" android:layout_width="match_parent"
android:id="@+id/button2" android:layout_height="wrap_content">
</Button>
<Button android:text="@string/label3" android:layout_width="match_parent"
android:id="@+id/button3" android:layout_height="wrap_content">
</Button>
<Button android:text="@string/label4" android:id="@+id/button4"
android:layout_width="match_parent" android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
Source for res/values/strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Android Layouts</string>
<string name="main_title">Linear Layout Sample</string>
<string name="label1">Button #1</string>
<string name="label2">Button #2</string>
<string name="label3">Button #3</string>
<string name="label4">Button #4</string>
</resources>
How it looks?
Sample code for Android TableLayout and TableRow
Source for res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:orientation="horizontal"
android:padding="10dip">
<LinearLayout android:layout_height="wrap_content"
android:id="@+id/linearLayout1" android:orientation="vertical"
android:layout_width="match_parent" android:layout_gravity="center|top">
<TextView android:id="@+id/textView1" android:text="@string/main_title"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:gravity="center" android:layout_marginBottom="25dip"
android:textSize="24.5sp" />
<TableLayout android:id="@+id/tableLayout1" android:layout_height="wrap_content"
android:layout_width="wrap_content" android:stretchColumns="*" android:gravity="center">
<TableRow android:id="@+id/tableRow1" android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button android:text="@string/label1"
android:layout_width="fill_parent" android:id="@+id/button1"
android:layout_height="wrap_content">
</Button>
<Button android:layout_height="wrap_content" android:text="@string/label2"
android:layout_width="match_parent" android:id="@+id/button2">
</Button>
</TableRow>
<TableRow android:layout_width="match_parent" android:layout_height="wrap_content"
android:id="@+id/tableRow2">
<Button android:text="@string/label3" android:layout_width="match_parent"
android:id="@+id/button3" android:layout_height="wrap_content"></Button>
<Button android:text="@string/label4" android:layout_width="match_parent"
android:id="@+id/button4" android:layout_height="wrap_content"></Button>
</TableRow>
</TableLayout>
</LinearLayout>
</LinearLayout>
Source for res/values/strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Android Layouts</string>
<string name="main_title">Table Layout and Row Sample</string>
<string name="label1">Button #1</string>
<string name="label2">Button #2</string>
<string name="label3">Button #3</string>
<string name="label4">Button #4</string>
</resources>
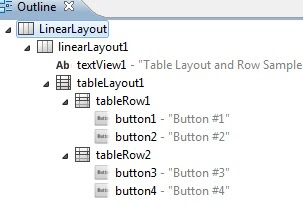
How it looks?
 |  |
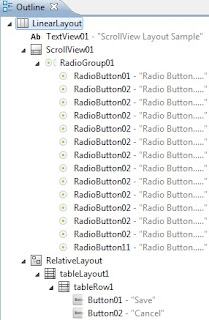
Sample code for Android ScrollView and RelativeLayout
Source for res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_height="wrap_content" android:layout_width="fill_parent"
android:layout_gravity="center">
<TextView android:id="@+id/TextView01" android:layout_height="wrap_content"
android:text="ScrollView Layout Sample" android:layout_width="match_parent"
android:gravity="center" android:layout_marginBottom="25dip" android:textSize="24sp"/>
<ScrollView android:layout_marginBottom="50dip" android:id="@+id/ScrollView01"
android:layout_height="wrap_content" android:layout_width="fill_parent">
<RadioGroup android:id="@+id/RadioGroup01" android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioButton android:id="@+id/RadioButton01" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Radio Button....." />
<RadioButton android:id="@+id/RadioButton02" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Radio Button....." />
<RadioButton android:id="@+id/RadioButton02" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Radio Button....." />
<RadioButton android:id="@+id/RadioButton02" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Radio Button....." />
<RadioButton android:id="@+id/RadioButton02" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Radio Button....." />
<RadioButton android:id="@+id/RadioButton02" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Radio Button....." />
<RadioButton android:id="@+id/RadioButton02" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Radio Button....." />
<RadioButton android:id="@+id/RadioButton02" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Radio Button....." />
<RadioButton android:id="@+id/RadioButton02" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Radio Button....." />
<RadioButton android:id="@+id/RadioButton02" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Radio Button....." />
<RadioButton android:id="@+id/RadioButton02" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Radio Button....." />
<RadioButton android:id="@+id/RadioButton02" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Radio Button....." />
<RadioButton android:id="@+id/RadioButton02" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Radio Button....." />
<RadioButton android:id="@+id/RadioButton11" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Radio Button....." />
</RadioGroup>
</ScrollView>
<RelativeLayout android:layout_marginTop="-50dip" android:gravity="bottom"
android:layout_height="wrap_content" android:layout_width="fill_parent">
<TableLayout android:id="@+id/tableLayout1" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:stretchColumns="*">
<TableRow android:id="@+id/tableRow1" android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button android:text="Save" android:layout_width="wrap_content"
android:id="@+id/Button01" android:layout_height="wrap_content"></Button>
<Button android:text="Cancel" android:layout_width="wrap_content"
android:id="@+id/Button02" android:layout_height="wrap_content"></Button>
</TableRow>
</TableLayout>
</RelativeLayout>
</LinearLayout>




No comments:
Post a Comment
NO JUNK, Please try to keep this clean and related to the topic at hand.
Comments are for users to ask questions, collaborate or improve on existing.