You can display a custom dialog using one of the following methods
- Create an Activity with Dialog Theme
- Extending the Dialog base class
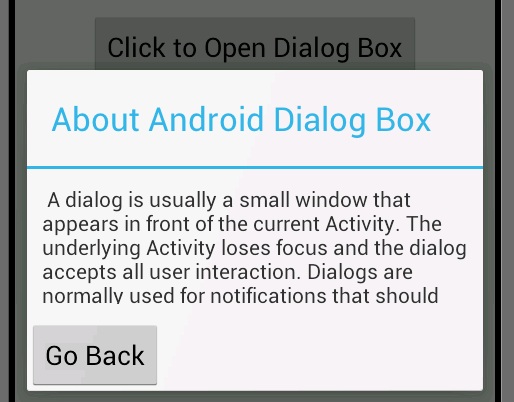
Components of Android Custom Dialog Box Project
|
Source code for MyDialogBox.java
package com.as400samplecode;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MyDialogBox extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.dialogbox);
Button button = (Button) findViewById(R.id.button1);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
}
Source code for PopUpBox.java
package com.as400samplecode;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
public class PopUpBox extends Activity implements OnClickListener{
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
View button1 = findViewById(R.id.button1);
button1.setOnClickListener(this);
}
public void onClick(View v) {
switch (v.getId()) {
case R.id.button1:
Intent i = new Intent(this, MyDialogBox.class);
startActivity(i);
break;
// More buttons go here (if any) ...
}
}
}
Source code for dialogbox.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/scrollView1" android:layout_width="fill_parent"
android:padding="10dip" android:layout_height="100dip">
<TextView android:id="@+id/textView1" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="@string/dialog_text" />
</ScrollView>
<Button android:text="Go Back" android:id="@+id/button1"
android:layout_width="wrap_content" android:layout_height="wrap_content" />
</LinearLayout>
Source code for main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent" android:layout_gravity="center">
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="@string/hello"
android:gravity="center" android:layout_marginTop="20dip"
android:layout_marginBottom="20dip" />
<LinearLayout android:layout_width="match_parent"
android:id="@+id/linearLayout1" android:layout_height="wrap_content"
android:layout_gravity="center" android:gravity="center">
<Button android:layout_height="wrap_content" android:text="Click to Open Dialog Box"
android:id="@+id/button1" android:layout_width="wrap_content"
android:gravity="center" />
</LinearLayout>
</LinearLayout>
Source code for strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Android, Custom Dialog Box!</string>
<string name="app_name">Android Sample Code</string>
<string name="dialog_title">About Android Dialog Box</string>
<string name="dialog_text">\
A dialog is usually a small window that appears in
front of the current Activity. The underlying Activity loses focus and
the dialog accepts all user interaction. Dialogs are normally used for
notifications that should interrupt the user and to perform short tasks
that directly relate to the application in progress (such as a
progress bar or a login prompt).
</string>
</resources>
Source code for AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.as400samplecode"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="15" />
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".PopUpBox" android:theme="@android:style/Theme.Holo.Light">
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".MyDialogBox"
android:label="@string/dialog_title"
android:theme="@android:style/Theme.Holo.Light.Dialog"></activity>
</application>
</manifest>
Alternate method to create a Custom Dialog Box using Dialog base class
You can create your own layout for the dialog window with layout and widget elements. After you've defined your layout, pass the root View object or layout resource ID to setContentView(View). Here is the same example using the Dialog class to create a custom dialog.Source for AndroidCustomDialogActivity.java
package com.as400samplecode;
import android.app.Activity;
import android.app.Dialog;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class AndroidCustomDialogActivity extends Activity
implements OnClickListener{
private Dialog dialog;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button button1 = (Button) findViewById(R.id.button1);
button1.setOnClickListener(this);
dialog = new Dialog(this);
dialog.setContentView(R.layout.dialogbox);
dialog.setTitle("About Android Dialog Box");
Button button2 = (Button) dialog.findViewById(R.id.button2);
button2.setOnClickListener(this);
}
public void onClick(View v) {
switch (v.getId()) {
case R.id.button1:
dialog.show();
break;
case R.id.button2:
dialog.dismiss();
break;
// More buttons go here (if any) ...
}
}
}
Source for main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:text="@string/button_text" /> </LinearLayout>
Source for dialogbox.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/scrollView1" android:layout_width="fill_parent"
android:padding="10dip" android:layout_height="100dip">
<TextView android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/dialog_text" />
</ScrollView>
<Button android:text="Go Back" android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>



No comments:
Post a Comment
NO JUNK, Please try to keep this clean and related to the topic at hand.
Comments are for users to ask questions, collaborate or improve on existing.