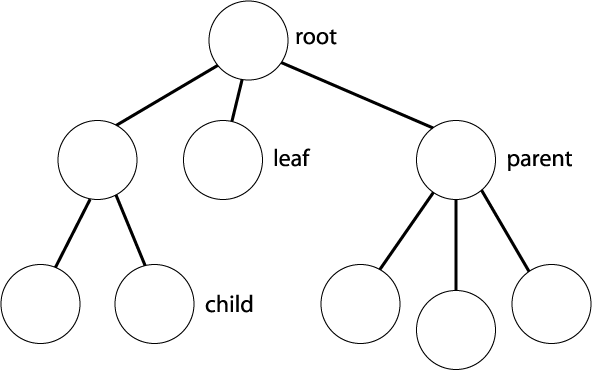
Terminology
A node is a structure which may contain a value, a condition, or represent a separate data structure (which could be a tree of its own). Each node in a tree has zero or more child nodes, which are below it in the tree (by convention, trees are drawn growing downwards). A node that has a child is called the child's parent node (or ancestor node, or superior). A node has at most one parent.
An internal node (also known as an inner node or branch node) is any node of a tree that has child nodes. Similarly, an external node (also known as an outer node, leaf node, or terminal node) is any node that does not have child nodes.
The topmost node in a tree is called the root node. XML documents have a hierarchical structure and can conceptually be interpreted as a tree structure, called an XML tree. The following example creates a Tree view using XML data loaded asynchronously from Java Servlet and then presented using the ExtJs Javascript framework Ext.tree.Panel
Application starting point index.html
<html>
<head>
<title>Tree view using XML data from Java Servlet and MySQL</title>
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css">
<script type="text/javascript" src="extjs/ext-all-debug.js"></script>
<script type="text/javascript" src="app.js"></script>
</head>
<body></body>
</html>
Application JavaScript file app.js
Ext.Loader.setConfig({
enabled: true
});
Ext.application({
name: 'TR',
appFolder: 'app',
controllers: [
'Countries'
],
launch: function() {
Ext.create('Ext.container.Viewport', {
items: [
{
xtype: 'label',
html: '<b>ExtJs 4 XML Tree Panel Example</b>'
},
{
xtype: 'countryTree',
}
]
});
}
});
JavaScript source file for the Tree Store Countries.js
Ext.define('TR.store.Countries', {
extend: 'Ext.data.TreeStore',
proxy: {
type: 'ajax',
url: 'CountryServlet',
extraParams: {
isXml: true
},
reader: {
type: 'xml',
root: 'CountryData',
record: 'Record'
}
},
sorters: [{
property: 'leaf',
direction: 'ASC'
},{
property: 'text',
direction: 'ASC'
}],
root: {
text: 'Tree display of Countries',
id: 'myTree',
expanded: true
},
folderSort: true
});
JavaScript source file for the Tree Panel View CountryTree.js
Ext.define('TR.view.CountryTree', {
extend: 'Ext.tree.Panel',
alias: 'widget.countryTree',
store: 'Countries',
viewConfig: {
plugins: {
ptype: 'treeviewdragdrop'
}
},
height: 600,
width: 400,
useArrows: true,
dockedItems: [{
xtype: 'toolbar',
items: [{
text: 'Expand All',
}, {
text: 'Collapse All',
}]
}]
});
JavaScript source file for the application controller Countries.js
Ext.define('TR.controller.Countries', {
extend : 'Ext.app.Controller',
//define the stores
stores : ['Countries'],
//define the models
models : [],
//define the views
views : ['CountryTree'],
refs: [{
ref: 'myCountryTree',
selector: 'countryTree'
}
],
init : function() {
this.control({
'viewport' : {
render : this.onPanelRendered
},
'countryTree button[text=Expand All]' : {
click : this.expandAll
},
'countryTree button[text=Collapse All]' : {
click : this.collapseAll
},
'countryTree' : {
itemclick : this.treeItemClick,
itemappend : this.treeItemAppend,
iteminsert : this.treeItemInsert,
itemremove : this.treeItemRemove,
itemmove : this.treeItemMove,
beforeiteminsert: this.treeBeforeItemInsert
}
});
},
onPanelRendered : function() {
//just a console log to show when the panel si rendered
console.log('The panel was rendered');
},
expandAll : function() {
//expand all the Tree Nodes
var myTree = this.getMyCountryTree();
myTree.expandAll();
},
collapseAll : function() {
//expand all the Tree Nodes
var myTree = this.getMyCountryTree();
myTree.collapseAll();
},
treeItemClick : function(view, record) {
//some node in the tree was clicked
//you have now access to the node record and the tree view
Ext.Msg.alert('Clicked on a Tree Node',
'Node id: ' + record.get('id') + '\n' +
'Node Text: ' + record.get('text') + '\n' +
'Parent Node id: ' + record.get('parentId') + '\n' +
'Is it a leaf?: ' + record.get('leaf') + '\n' +
'No of Children: ' + record.childNodes.length
);
//now you have all the information about the node
//Node id
//Node Text
//Parent Node
//Is the node a leaf?
//No of child nodes
//......................
//go do some real world processing
},
treeItemAppend : function(object, node, index) {
console.log('a new child node is appended');
console.log(object,node,index);
},
treeItemInsert : function(object, node, refNode) {
console.log('a new child node is inserted');
console.log(object,node,refNode);
},
treeItemRemove : function(object, node) {
console.log('a child node is removed');
console.log(object,node);
},
treeItemMove : function(object, oldParent, newParent, index) {
console.log('node is moved to a new location in the tree');
console.log(object,oldParent,newParent,index);
},
treeBeforeItemInsert : function(object, node, refNode) {
console.log('before a node is added to the tree');
console.log(object,node,refNode);
}
});
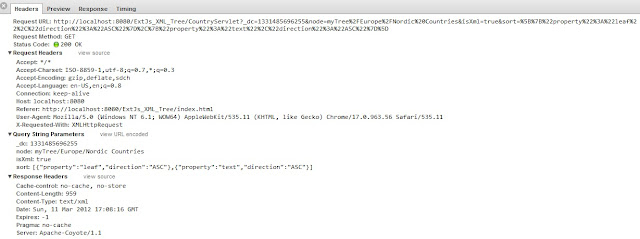
Sample XML response from the Servlet
<?xml version="1.0" encoding="UTF-8" ?> <CountryData> <Record> <id>myTree/Europe/Nordic Countries/DNK</id> <text>Denmark</text> <leaf>true</leaf> <cls>file</cls> </Record> <Record> <id>myTree/Europe/Nordic Countries/FIN</id> <text>Finland</text> <leaf>true</leaf> <cls>file</cls> </Record> <Record> <id>myTree/Europe/Nordic Countries/FRO</id> <text>Faroe Islands</text> <leaf>true</leaf> <cls>file</cls> </Record> <Record> <id>myTree/Europe/Nordic Countries/ISL</id> <text>Iceland</text> <leaf>true</leaf> <cls>file</cls> </Record> <Record> <id>myTree/Europe/Nordic Countries/NOR</id> <text>Norway</text> <leaf>true</leaf> <cls>file</cls> </Record> <Record> <id>myTree/Europe/Nordic Countries/SJM</id> <text>Svalbard and Jan Mayen</text> <leaf>true</leaf> <cls>file</cls> </Record> <Record> <id>myTree/Europe/Nordic Countries/SWE</id> <text>Sweden</text> <leaf>true</leaf> <cls>file</cls> </Record> </CountryData>
Click here for next Chapter



No comments:
Post a Comment
NO JUNK, Please try to keep this clean and related to the topic at hand.
Comments are for users to ask questions, collaborate or improve on existing.